Back to PROJECTS




Interactive media ii
This class focused on technical practice for interactive media using the frontend stack (HTML, CSS, and JS). We had 3 major studio projects, where for each one we designed starting concepts, reiterated the designs, developed the HTML/CSS, and then implemented the JS. Below you will find my finished projects.
To view the research part of this class, please visit the website link and navigate to the "Research" section.
To view the design and development processes, please visit the website link.
To view the design and development processes, please visit the website link.
*Click on the images to view the projects.
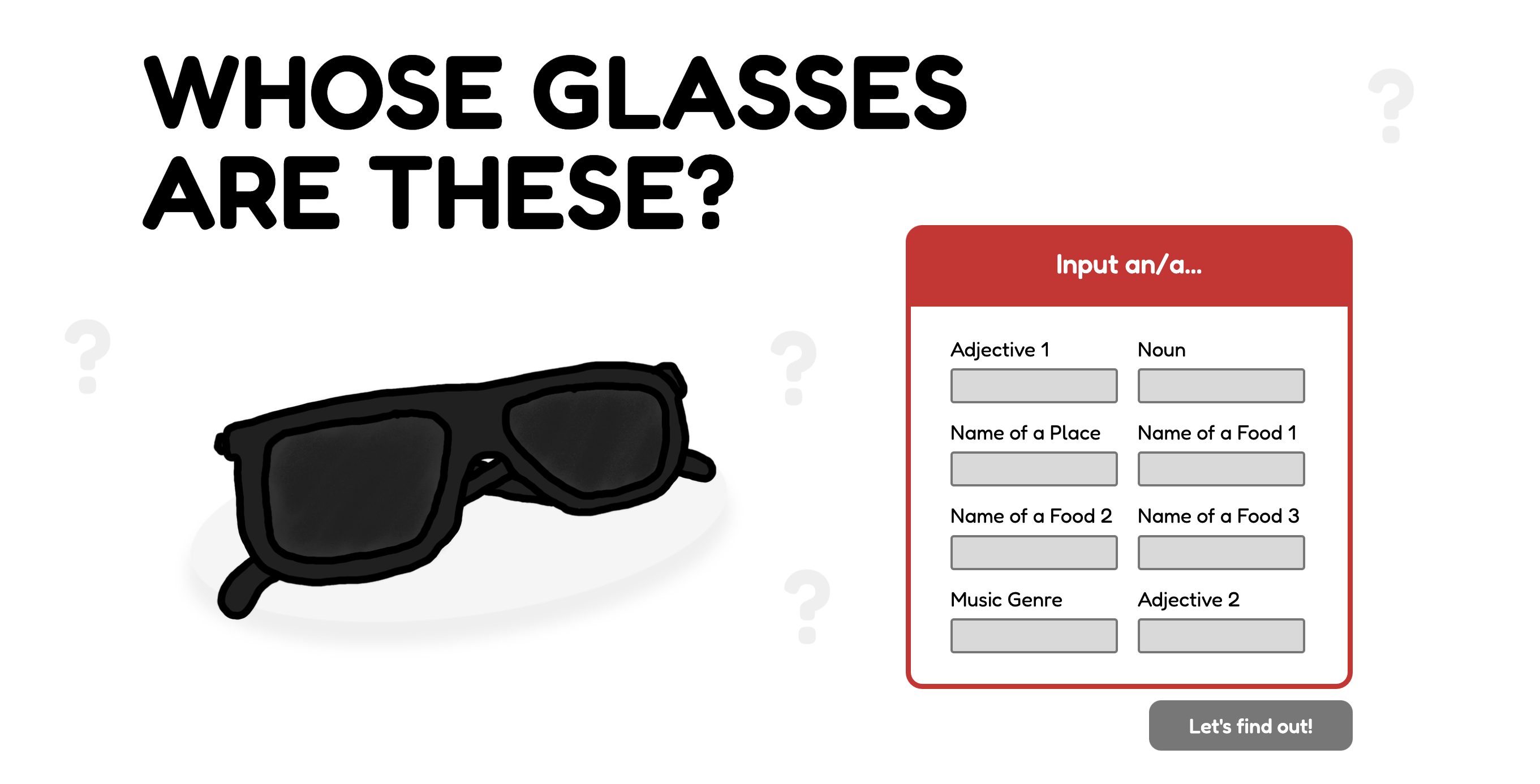
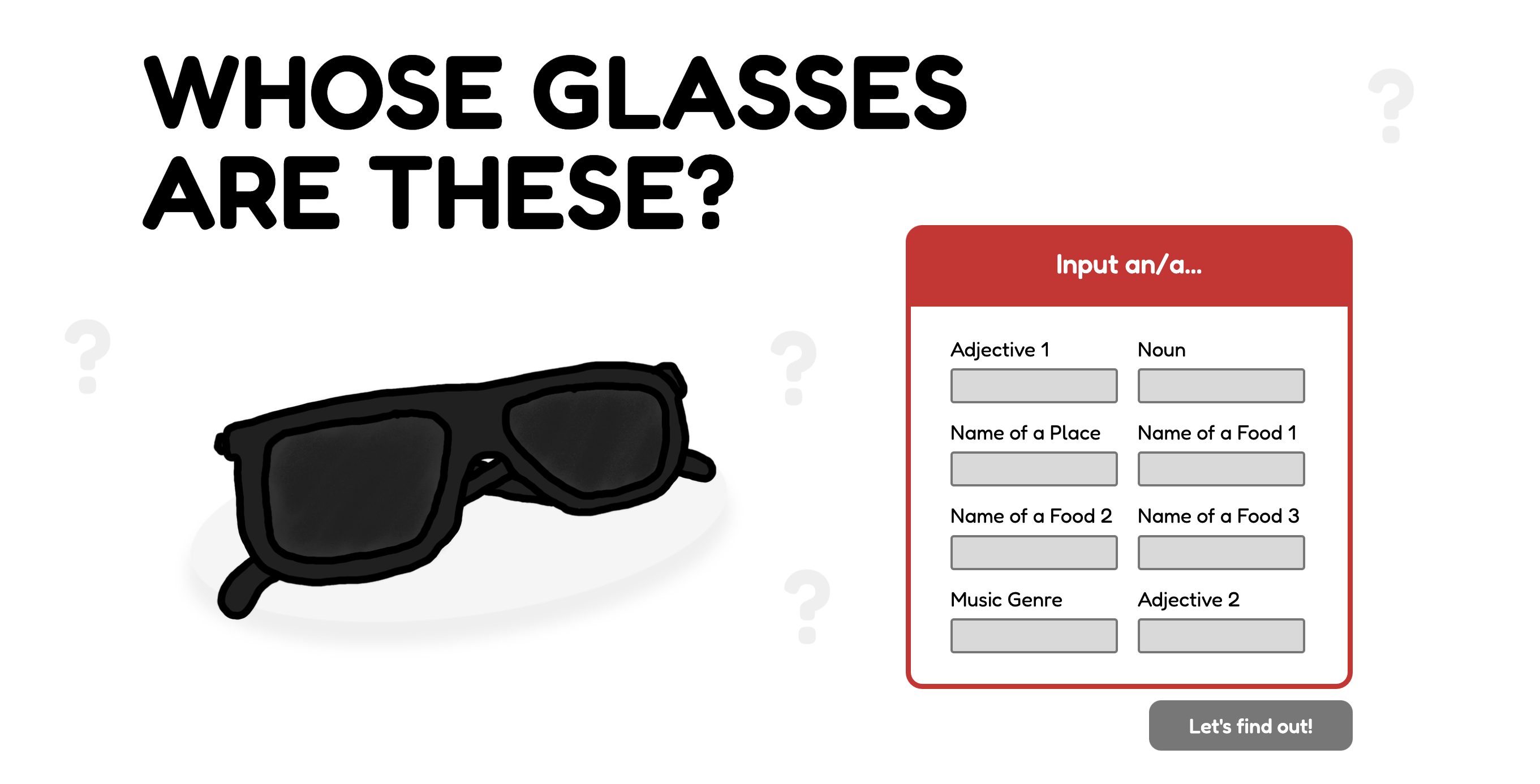
MadLibs
For this project, I designed and developed a MadLibs—a popular word game since 1958. I am a big cat lover, owning two cats myself so I thought it would be fun to make a MadLibs about a biker cat. I hand drew the glasses and cat elements in Procreate and developed the rest using frontend stack.

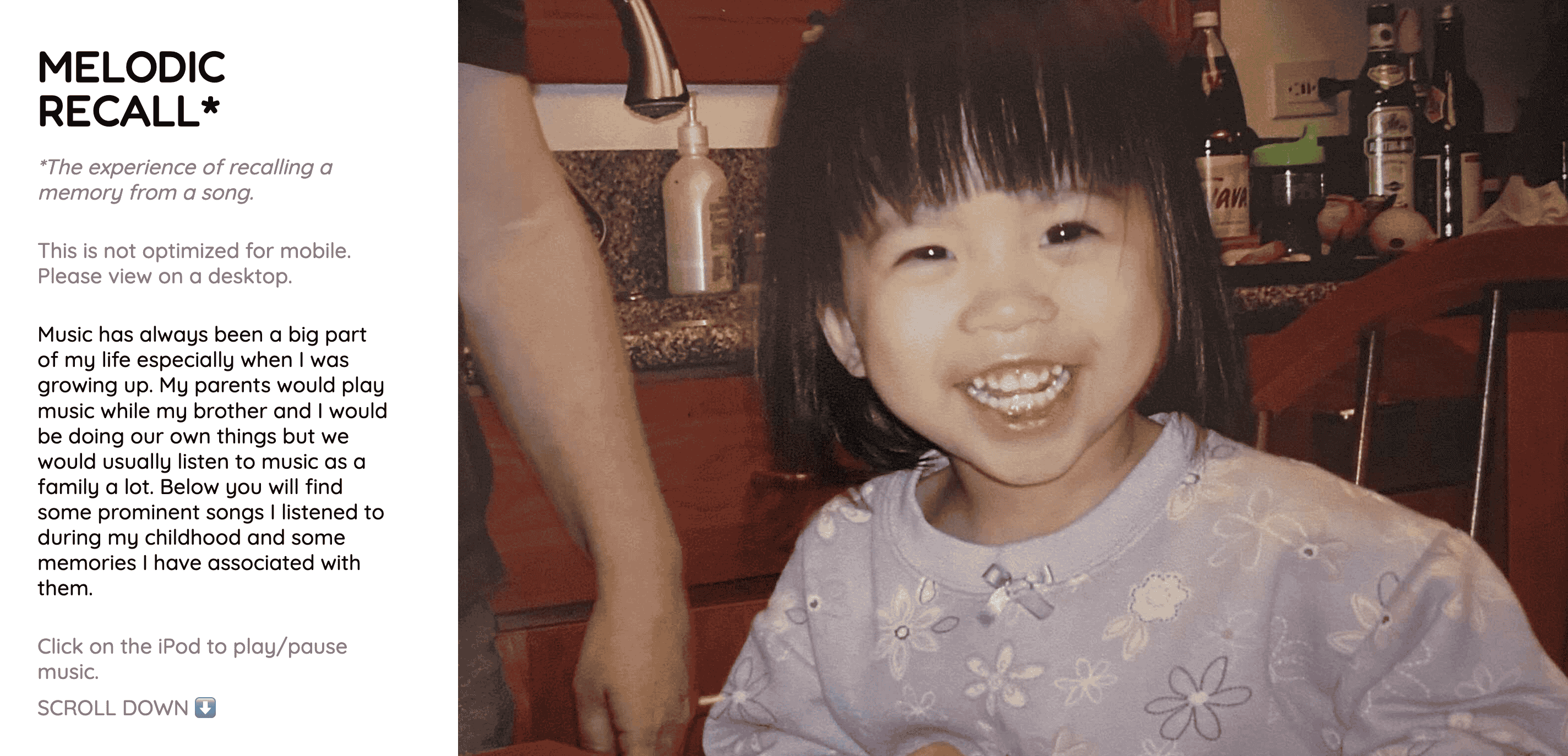
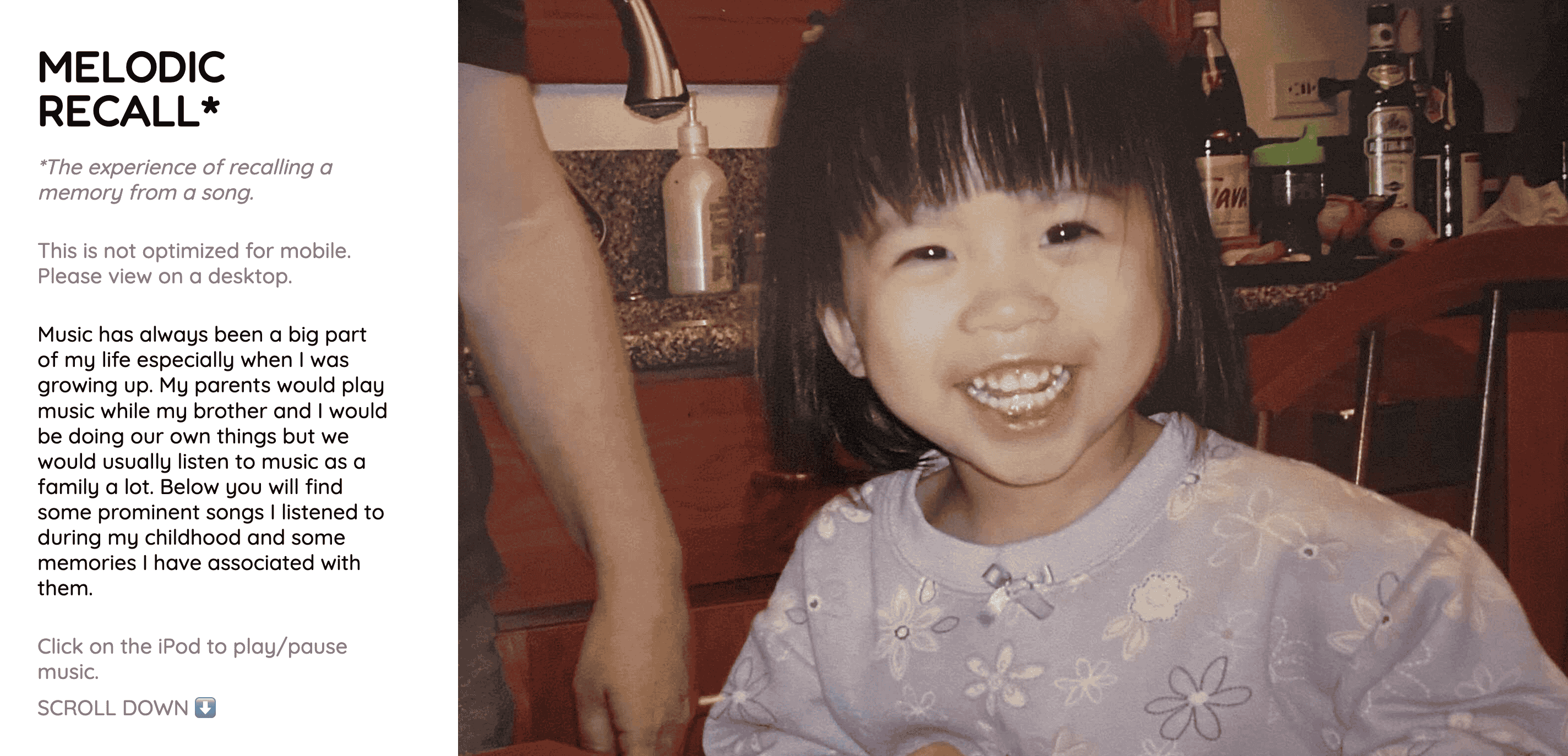
Every Picture
"Music has always been a big part of my life especially when I was growing up": I thought it would be fun to develop an archive of photos and music through this project. I chose three prominent songs that shaped my childhood and scanned baby photos of me to pair them with the appropriate song. I chose an iPod to showcase the music as this was one of the main forms of technology that my family used to listen to music. This project places emphasis on the user scrolling and interacting with the iPod.

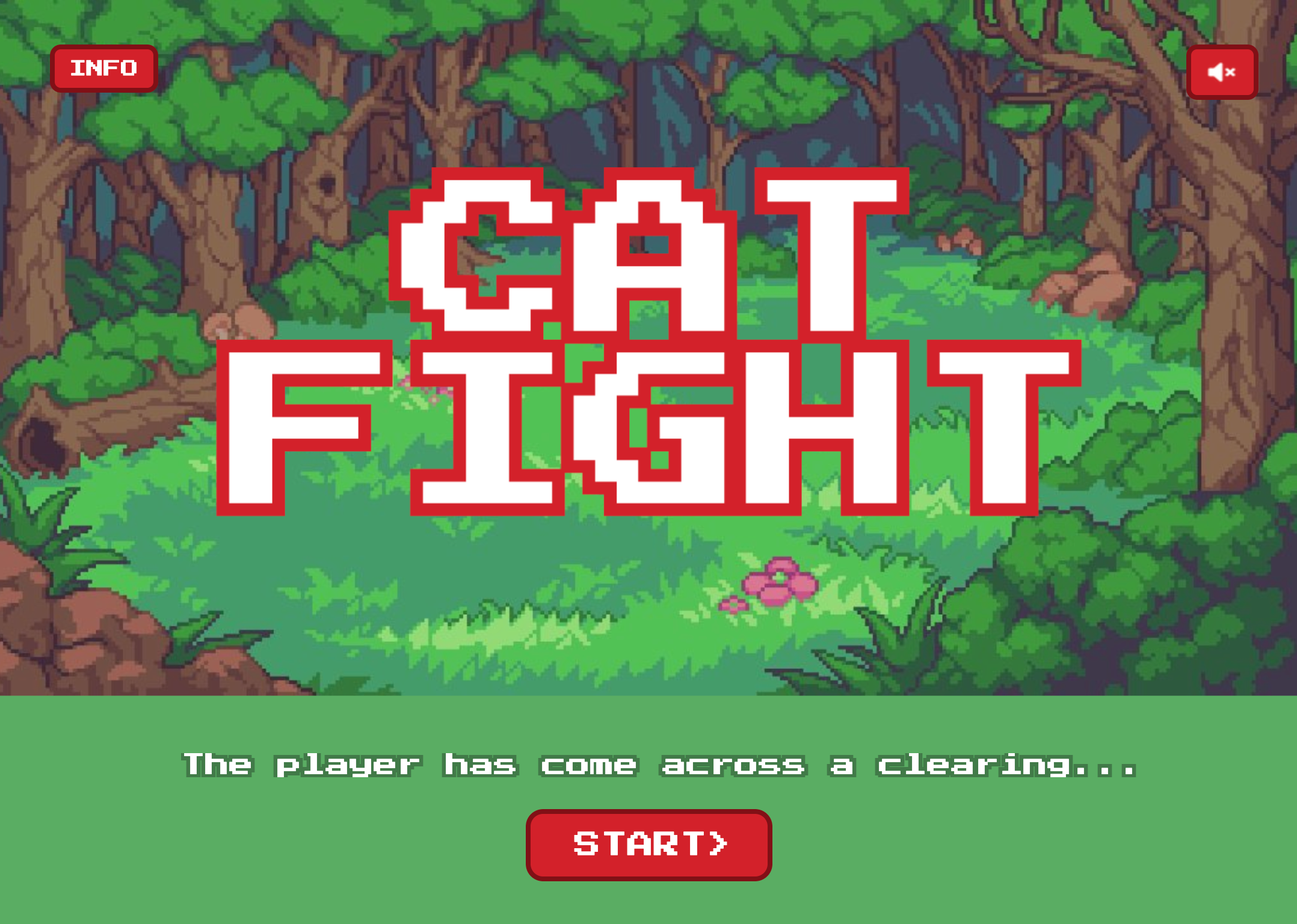
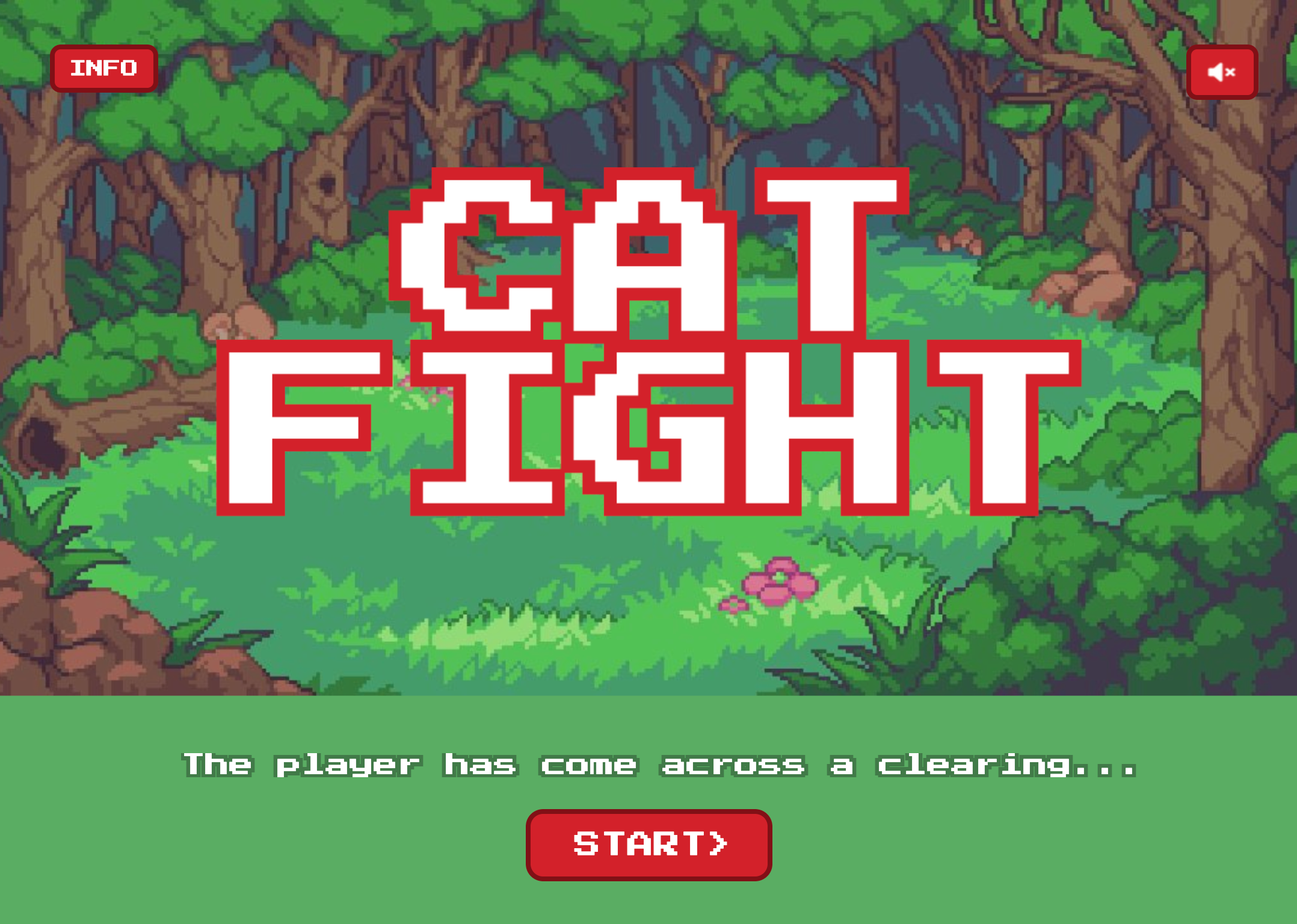
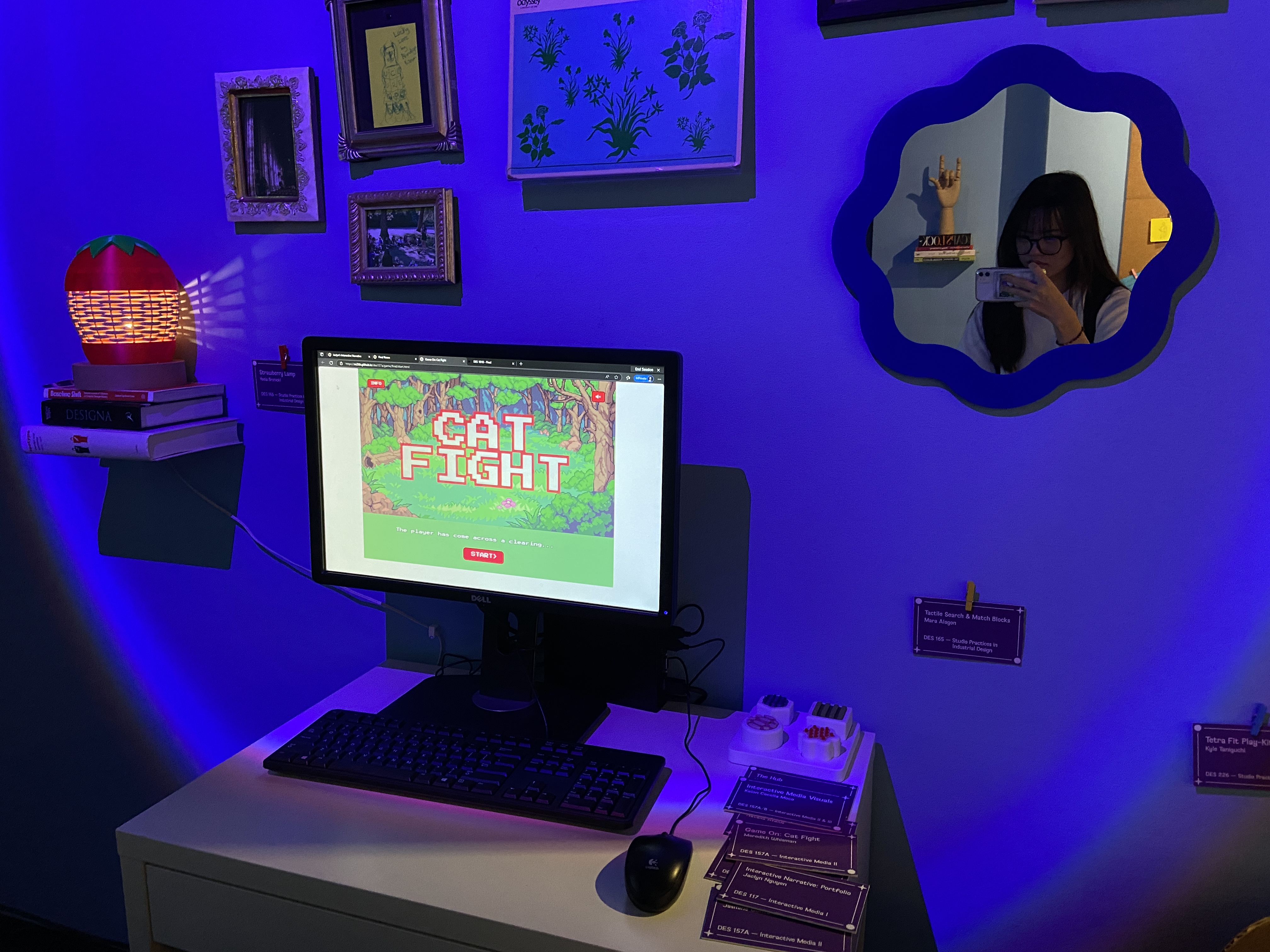
Game On
This project is based on the simple dice game called "Game of Pig". I decided make a twist to it and turn it into a battle game with inspiration from Pokémon. Instead of using actual Pokémon, I chose to use photos of my cats where they battle it out to find the sole winner—simulating real life fights between them.



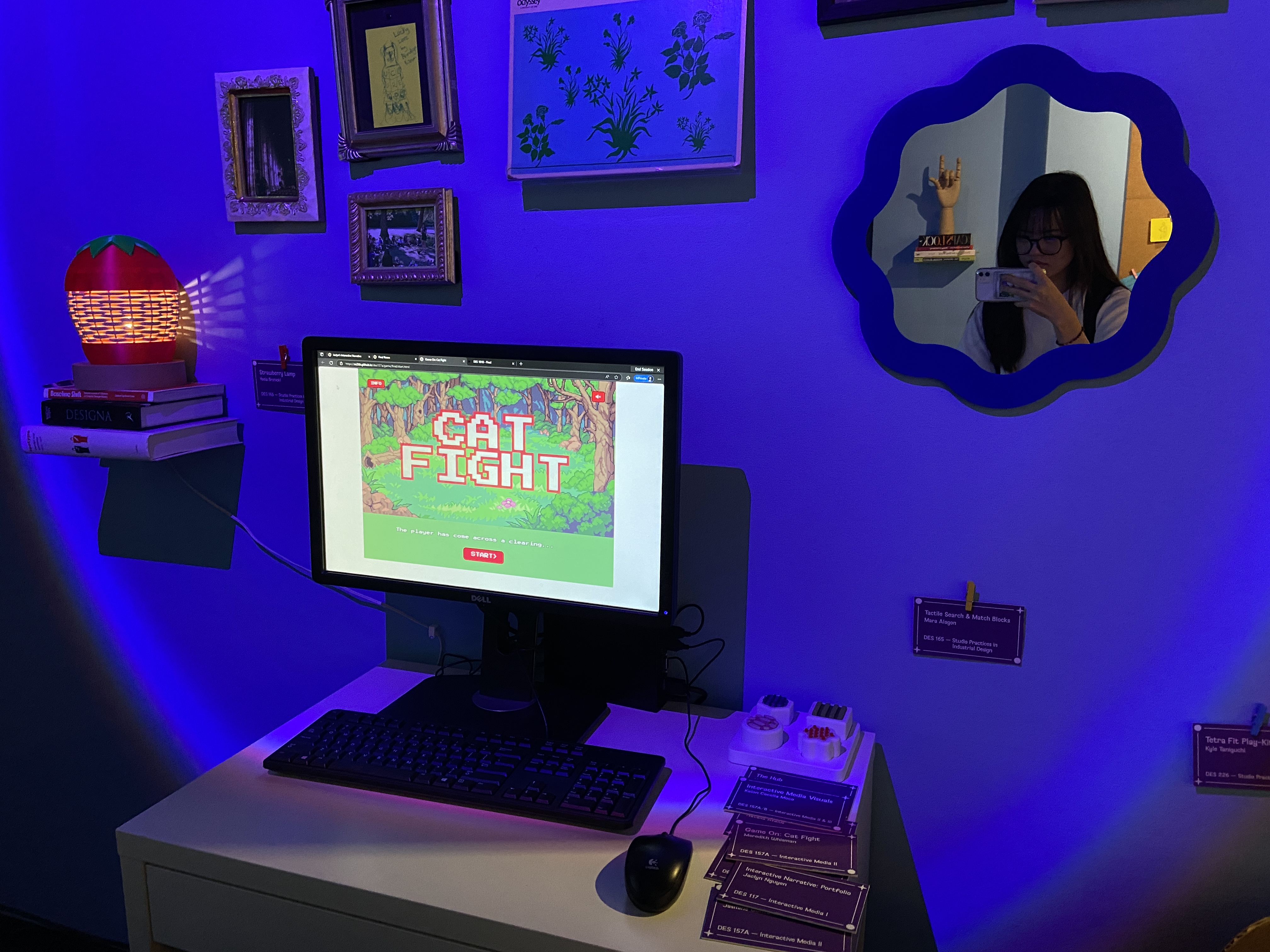
This project was displayed at the Design Department's end-of-the-year senior showcase at the Cruess Hall Design Museum from May 20 to June 13, 2025.